A favicon (short for “favorites icon”), also known as a page icon, is an icon associated with a particular website or webpage.
To create a favicon.ico first we need to create a 32x32px .png image. We can make it with Macromedia Fireworks.
Then we resize it to another 16x16px .png image.
So now we have a set of 2 .png images. In my case i named the files favicon16.png and favicon32.png. Now we will make an icon file from it.
We need to download png2ico. It is an open source tool to conver .png file to .ico
Lets download and extract it.
Inside we will have a png2ico folder. Move it to C:\
So now we have a folder C:\png2ico
![]()
Lets bring the previously created favicon16.png and favicon32.png here.
Now bring up command prompt.
Click Start > Run
![]()
Type cmd and click OK
![]()
Now we have our command prompt.

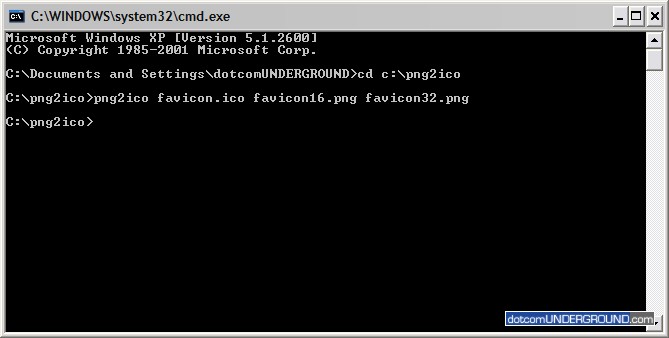
Now lets go to our png2ico (C:\png2ico) folder. Type:
c:\png2ico
Hit ENTER.
And now the final step!
Execute the tool using the following command:
png2ico favicon.ico favicon16.png favicon32.png
Hit ENTER

…and we have our final favicon.ico file created in the c:\png2ico folder.
![]()
Now upload the created favicon.ico file to the root level public directory of your site.
It your site is www.domain.com your favicon file should be accessable as www.domain.com/favicon.ico
also add the following 2 lines in the <head> ...... </head> of your page.
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Tags: Tech, Technology, Tips and Tricks, Tutorial, web
Categories: Tech, Tips and Tricks, Tutorials
