This tutorial will guide you to get a color nick name on Windows Live Messenger.
You can still use the old MSN Color Codes we used with MSN Messenger. But in addition to that Windows Live Messenger provides some additional features. It allows you to use HTML color codes, gradient text and gradient background.
Note that you need to have Messenger Plus! Live installed to view the color nicks.
You can download it from here:
Download Messenger Plus! LIVE
There are two ways to color your msn nick name. You can use the Messenger Plus GUI interface or you can put the color codes directly.
First we will discuss how to color your nick with the GUI.
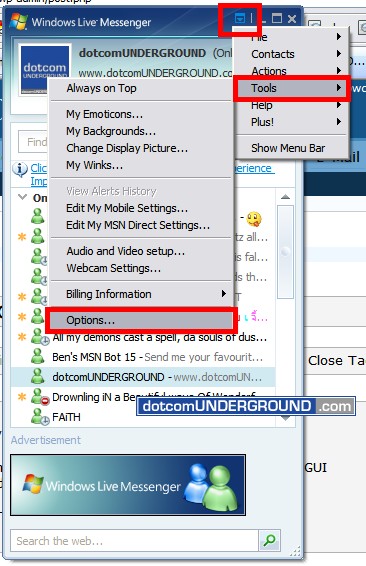
Open your Windows Live Messenger (WLM). Go to Menu > Tools > Options…

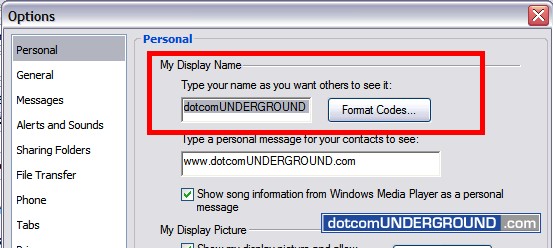
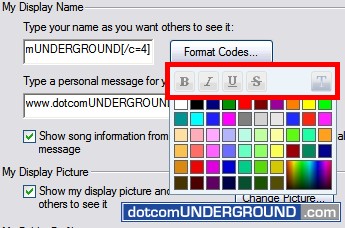
Here is where we gonna play with the nick name coloring

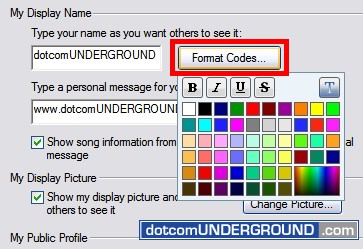
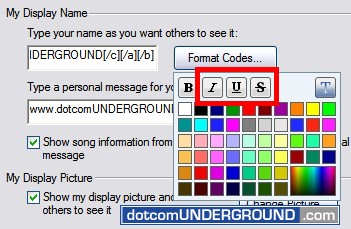
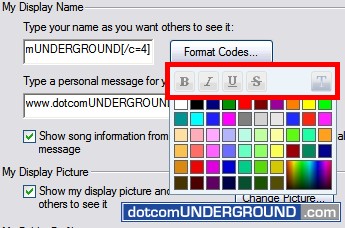
Clicking Format Codes… button brings up the color codes and other formating options (bold, italic, underline etc.. )

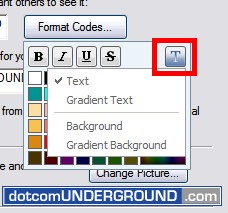
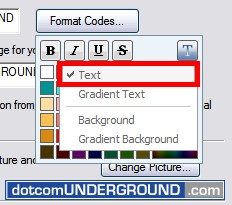
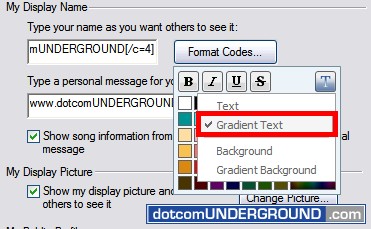
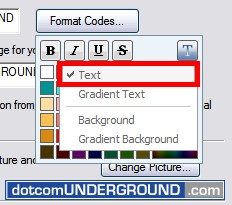
Clicking on the T button (Text Color Mode) brings the menu to select the formattiong mode.

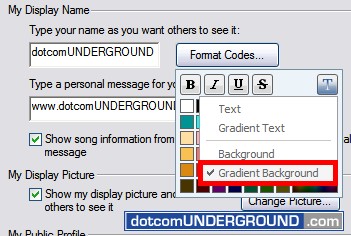
The options are:
Text: Select this option to edit the text color.
Gradient Text: Select this option to get a gradient effect on the text.
Background: Select this option to edit the background color of your nick.
Background Gradient: Select this option to get gradient effect in background.
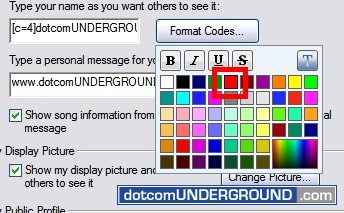
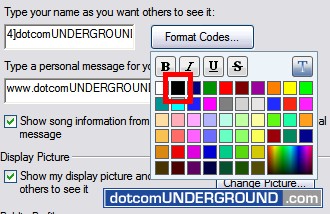
Lets first learn how to color the nick text. We will make it red.
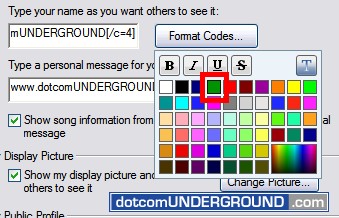
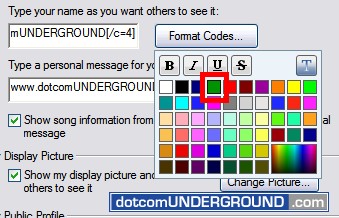
First switch to Text Mode.

Now pick up the color we want from the color chart.

Click on Ok.

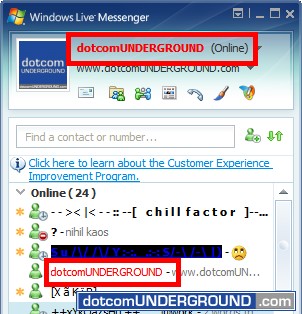
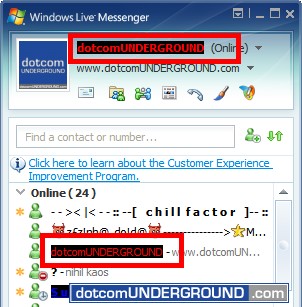
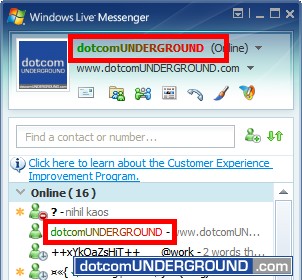
And we have a red nick.

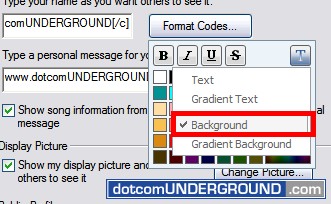
Now lets see how to add a background color to it. We will make it black
First we need to select Background mode.

Pick ot the background color from the color chart. (we are selecting black)

And our nick now got a black background.

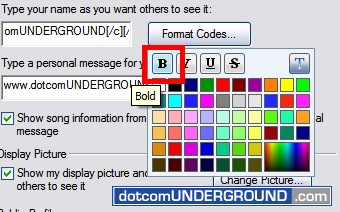
If we want to make it Bold…
Click on the B (bold) button

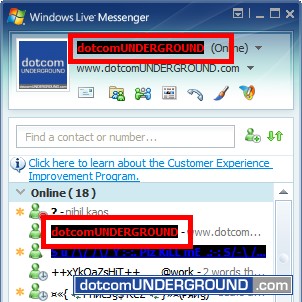
… and we have a bold nick.

Same way goes Italic, Underline and Strike Out

And what we have applying all three…

Now lets try out some advanced stuffs.
We will give our nick text a gradient effect.
First we need to select Gradient Text

For gradient text we need to choose two colors. The starting color, and the ending color.
After selecting Gradient Text click on the starting color from the color chart.
We are selecting green.

Note that after selecting the first color formating code buttons gets faded/disabled.

Now click on the ending color. We are selecting red here.

Click on Ok.

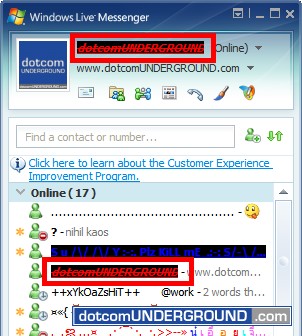
And we have our nick…

Now we will try gradient background.
First switch to the Gradient Background mode.

Click on the starting color from the color chart.
We are selecting green.

Note that after selecting the first color formating code buttons gets faded/disabled.

Now click on the ending color. We are selecting red here.

Click on Ok.

And we have our nick…

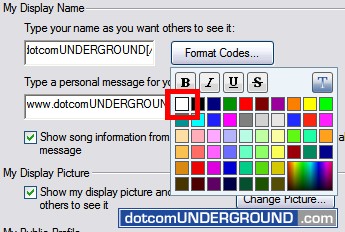
We can make the nick text white on the background we already have.
Switch to text mode.

Select white from the color picker.

And here is what we get

You have now learnt how to color your msn nick using the messenger plus gui tool.
You can also get these colored nicks by using the color codes directly.
These codes work like forums bb codes. The format is like:
[control-code]content[/control-code]
ie. you wrap up the content with the control code.
Now lets learn the control codes.
Text Color: [c=#]Nick name[/c]
# is the mirc or HTML code for color. (you need to include # when using html color code)
Example: [c=#1F499B]dotcomUNDERGROUND[/c] or [c=13]dotcomUNDERGROUND[/c]
Background Color: [a=#]Nick name[/a]
# is the mirc or HTML code for color. (you need to include # when using html color code)
Example: [a=#1F499B]dotcomUNDERGROUND[/a] or [a=13]dotcomUNDERGROUND[/a]
Bold: [b]Nick Name[/b]
Example: [b]dotcomUNDERGROUND[/b]
Italic: [i]Nick name[/i]
Example: [i]dotcomUNDERGROUND[/i]
Underline: [u]Nick Name[/u]
Example: [u]dotcomUNDERGROUND[/u]
Strike Out: [s]Nick name[/s]
Example: [s]dotcomUNDERGROUND[/s]
Gradient Text: [c=#1]dotcomUNDERGROUND[/c=#2]
Here #1 is the starting color code and #2 is the ending color code. include the # if using HTML code.
Example: [c=3]dotcomUNDERGROUND[/c=4]
Gradient Background: [a=#1]dotcomUNDERGROUND[/a=#2]
Here #1 is the starting color code and #2 is the ending color code. include the # if using HTML code.
Example: [a=3]dotcomUNDERGROUND[/a=4]
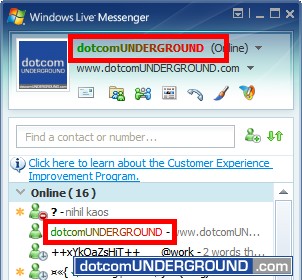
Here is an example nick:
[c=0][a=#1F499B][b] dotcomUNDERGROUND[/b][/a][a=#666666].com [/a][/c]
The output will be:

Here is a HTML Color Code Chart:

HTML Color Code Chart
Categories: Tech, Tips and Tricks, Tutorials
